
Salam kepada semua pembaca blog saya....
lama x update blog ni, bersawang sudah...al-maklumla kan tengah pembawakan budak...
tambahan pulak bz dengan pindah umahnye ni...
sebenarnye aku nk buat announcement perlancaran E-Book yg baru je aku buat...
tapi untk permulaan (test market) e-book Adobe Illustrator CS3 ni akan dijual mengikut bab...
agak2 korang mahal ke aku nk jual e-book ni? x la mahal sgt...
1 Bab = RM 2.00 (E-Book akan di email dalam format pdf. atau ade permintaan ada juga dalam format microsoft word / .doc) bagi pelajar harga RM1.50...
Individu yg beli lengkap untuk semua bab, akan dapat percuma CD yang mengandungi fail grafik vektor yg menarik...
untuk dapatkan contoh atau pengenalan mengenai perisian Adobe Illustrator CS3 ini, boleh la email ke marukoo_chann@yahoo.com
Labels: e-book

assalamualaikum semua....
Pada hari 27 Februari 2010 yg lepas saya telah membantu Mdm Suhaila dalam menjayakan Bengkel Dinamik Website ini...jadi di sini saya akan kongsikan teknik atau tektik untuk menghasilkan sesebuah banner website dengan menggunakan Adobe Flash CS3 Professional kepada sesiapa yang tidak berpeluang join bengkel berkenaan...
Ikuti teknik ini...ia mudah dan simple serta tidak melibatkan proses pengaturacaraan...
1. Cara Membuat fail Flash yang baru
Modul ini memperkenalkan cara bagaimana untuk menghasilkan banner website yang mempunyai unsur-unsur animasi. Dalam penghasilan Banner website yang dinamik, kita akan menggunakan perisian Adobe Flash CS3 Professional.
Select Start > Programs > Adobe Master Collection CS3 > Adobe Flash CS3.
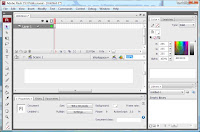
Anda akan lihat paparan di skrin seperti di bawah:
<-- klik pd gambar utk lihat paparan dgn lebih jelas
Untuk membuat filem Flash yang baru, Pilih File > New. Dokumen Baru akan memaparkan kotak dialog pilih "Flash File (ActionScript 2.0)” atau Flash File (ActionScript 3.0)
 <-- klik pd gambar utk lihat paparan dgn lebih jelas
<-- klik pd gambar utk lihat paparan dgn lebih jelas
Luangkan waktu anda sebentar untuk membiasakan diri dengan perisian ini:
- "Untitled-1 *" dalam Title Bar adalah nama fail saat ini. (Jangan bimbang jika fail anda mempunyai nombor yang berbeza selepas "Untitled-" daripada 1.)
- Perhatikan bahawa ada sejumlah panel dan menu. Anda akan bekerja dengan beberapa daripada mereka dalam tutorial ini.
- Lihat kawasan pusat Flash tingkap dan perhatikan "Timeline". Ini digunakan untuk mengkonfigurasikan Animasi bingkai demi bingkai serta mengkonfigurasikan lapisan dan menambah efek animasi.
- segiempat putih disebut “stage”. Ini adalah kawasan yang sangat penting. “Stage” adalah animasi Flash. Dimensi “Stage” adalah dimensi animasi Flash anda.
2. Menetapkan Saiz Stage
Seterusnya dalam tutorial ini anda akan menciptakan sebuah banner dengan dimensi 468x60. Untuk menetapkan saiz stage, pilih Modify> Document untuk memaparkan kotak dialog Properties Dokumen ditunjukkan di bawah ini.
 <-- klik pd gambar utk lihat paparan dgn lebih jelas
<-- klik pd gambar utk lihat paparan dgn lebih jelas
Mengkonfigurasi Tajuk, Penerangan, dan Dimensi kotak teks seperti yang ditunjukkan di atas. Perhatikan bahawa warna latar belakang disetkan ke warna putih tapi boleh ditukar mengikut kretiviti perekacipta. Tinggalkan Frame rate dan Ruler unit pada nilai standard. Klik OK. Paparan seperti di bawah akan muncul.
 <-- klik pd gambar utk lihat paparan dgn lebih jelas
<-- klik pd gambar utk lihat paparan dgn lebih jelas
3. Simpan Fail
Anda perlu menyimpan fail anda ketika sedang menggunakan Flash. Pilih Fail> Save. Simpan Seperti kotak dialog akan terbuka. Buat folder baru bernama FlashBanner dan menyimpan fail dengan nama "banner.fla". Format file ialah, ".
4. Flash Tool Panel
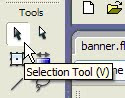
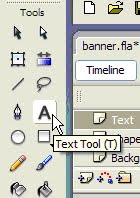
 Perhatikan Tool panel dalam aplikasi Flash anda. Tool yang sedang dipilih adalah "Selection Tool" - pointer kursor standard. Tempatkan tetikus ke atas ikon yang lain untuk penjelasan setiap ikon yang dipilih.
Perhatikan Tool panel dalam aplikasi Flash anda. Tool yang sedang dipilih adalah "Selection Tool" - pointer kursor standard. Tempatkan tetikus ke atas ikon yang lain untuk penjelasan setiap ikon yang dipilih.
Anda akan menggunakan "Text Tool" ikon dalam Panel Tools selama tutorial ini.
Anda juga akan menggunakan Stroke Color dan Fill color Tools. Ini digunakan untuk mengubah warna dari objek anda bekerja.
5. Timeline
Sila lihat Timeline yang terletak di atas Stage dan di bawah Menu Bar.
Seperti yang anda lihat, ada banyak fitur pada Timeline. Beberapa fitur yang paling sering digunakan.
Sisi kiri dari Timeline (lihat Layer 1) adalah di mana anda menempatkan layer Biasanya setiap layer memegang satu objek dalam Flash movie. Anda akan mencipta beberapa lapis untuk membuat animasi banner. Kita akan namakan setiap layer bagi memudahkan kerja di masa akan datang.
 Add New Layer ikon di sudut kiri bawah digunakan untuk menambah lapisan baru ke Timeline.
Add New Layer ikon di sudut kiri bawah digunakan untuk menambah lapisan baru ke Timeline.
 "eye" ikon boleh digunakan untuk membuat lapisan terlihat atau Invisible sementara anda bekerja. Kadang-kadang hal ini membantu saat anda bekerja pada animasi.
"eye" ikon boleh digunakan untuk membuat lapisan terlihat atau Invisible sementara anda bekerja. Kadang-kadang hal ini membantu saat anda bekerja pada animasi.
 "lock" ikon digunakan untuk mengunci layer sementara anda bekerja.
"lock" ikon digunakan untuk mengunci layer sementara anda bekerja.
 di sebelah kiri menunjukkan Timeline frame dalam animasi. Kawasan ini digunakan untuk mengkonfigurasikan keyframes yang menunjukkan di mana perubahan animasi. Timeline juga boleh digunakan secara automatic untuk membuat create tweens (lebih lanjut tentang ini nanti). Persegi panjang yang telus merah menunjukkan bingkai yang saat ini dipaparkan pada Stage.
di sebelah kiri menunjukkan Timeline frame dalam animasi. Kawasan ini digunakan untuk mengkonfigurasikan keyframes yang menunjukkan di mana perubahan animasi. Timeline juga boleh digunakan secara automatic untuk membuat create tweens (lebih lanjut tentang ini nanti). Persegi panjang yang telus merah menunjukkan bingkai yang saat ini dipaparkan pada Stage.
ika anda membuat kesalahan. Tekan kekunci Ctrl + Z (undo) pada saat yang sama akan membatalkan tindakan terakhir anda.
5. Layer
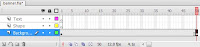
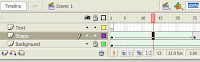
Daripada laman sebelumnya anda dicadangkan untuk menetapkan nama-nama pada setiap layer dalam filem Flash. Sekarang anda akan menukar nama "layer 1" ke "Background". Tempatkan kursor di dalam Timeline atas label "layer 1" dan DoubleClick. Sebuah kotak teks akan muncul sebagaimana ditunjukkan di sebelah kanan.
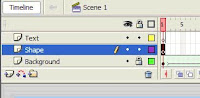
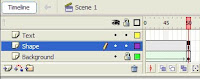
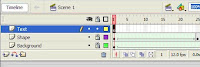
Taip "Background" dan tekan enter untuk menukar nama layer. Selanjutnya, tambahkan layer baru dengan mengklik Add New Layer icon di bawah sebelah kiri dari Timeline. Lapisan baru yang disebut "Layer 2" akan muncul di atas lapisan latar belakang. Nama lapisan ini "Shape". Timeline anda harus serupa dengan paparan di sebelah kanan.
 Dengan cara yang sama, tambah layer baru di atas lapisan Shape dan namakan layer tersebut dengan "Teks". Timeline anda harus serupa dengan paparan di sebelah kanan. Urutan lapisan penting. Lapisan akan muncul di urutan bottom-up. Jadi - objek pada layer Shape akan muncul di atas objek pada layer background. Objek di layer Teks akan muncul di atas objek pada kedua layer Shape dan background.
Dengan cara yang sama, tambah layer baru di atas lapisan Shape dan namakan layer tersebut dengan "Teks". Timeline anda harus serupa dengan paparan di sebelah kanan. Urutan lapisan penting. Lapisan akan muncul di urutan bottom-up. Jadi - objek pada layer Shape akan muncul di atas objek pada layer background. Objek di layer Teks akan muncul di atas objek pada kedua layer Shape dan background.
6. Membuat Animasi Pada Layer Background
Buat satu segiempat yang sama saiz nya seperti saiz stage (468 X 60)
Klik pada layer 1, Guna Colors panel untuk memilih warna outline (pencil) dan bucket (fill) dari persegi panjang akan anda buat. Klik pada warna dan pilih # 99CCFF.
Anda perlu memaklumkan layer Flash mana yang anda masukkan objek. Klik di Frame 1 dalam Timeline pada baris yang sama pada layer Background pilih layer dan frame.
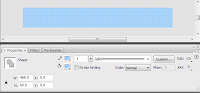
Seterusnya, klik Rectangle Tool (ditunjukkan pada gambar di sebelah kiri) untuk menghasilkan segi empat di Stage. Cursor anda akan berubah menjadi "+". Mulai di sudut kiri atas dan tarik sebuah persegi panjang di atas panggung. Jangan bimbang jika tidak sempurna, anda boleh menggunakan panel Properties untuk menetapkan saiz
Klik pada Selection Tool dan Double-clik pada persegi panjang yang baru saja anda buat. Double-clik akan memilih semua garisan luar.
Stage anda dan panel Properties akan terlihat seperti di bawah ini. (Jika Properties tidak muncul secara automatic, pilih Window> Properties> Properties.) atau short cut ialah Ctrl + F3

Kemudian, anda akan menambah keyframe pada Layer Background di kawasan Frame Timeline. Klik di Frame 50 di Layer Background dan tekan kekunci F6. Ini menempatkan sebuah keyframe di Frame 50.
(klik Frame 50 > F6). Rujuk pada rajah di bawah.

Timeline anda harus serupa dengan yang ditunjukkan di atas. Jika anda secara tidak sengaja klik pada lapisan yang berbeza atau frame - ingat anda boleh kembali perubahan anda dengan menggunakan CTRL-Z atau Edit> Undo.
Dengan frame 50 ini masih dipilih, anda akan menukar warna empat segi tepat anda. Menggunakan Selection Tool, klik pada empat segi tepat. Kemudian. menggunakan Color Chooser untuk memilih warna . empat segi tepat pada stage akan menjadi warna turquoise seperti yang ditunjukkan di bawah ini.

Kemudian, anda akan menggunakan Flash untuk menukar warna dari biru menjadi biru kehijauan pada lapisan latar belakang dengan menggunakan Shape Tween. (Istilah "tween" adalah singkatan daripada "antara" - Flash akan menciptakan semua frame antara 1 dan Frame Frame 50 untuk anda!
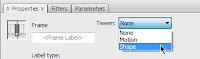
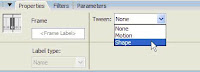
Klik pada Frame 1 hingga Frame 50 pada layer Background. Properties panel akan menampilkan pilihan Tween menu. Pilih Shape seperti ditunjukkan dalam gambar di bawah.

Timeline sekarang akan menunjukkan sebuah panah antara 1 dan Frame Frame 50. Timeline anda akan kelihatan seperti gambar di bawah ini. Jika anda melihat garis putus-putus, undo kerja anda dan save fail tersebut dalam format .fla.

7. Mulakan Animasi pada Layer Shape
Sebelum mula bekerja pada layer Shape, klik icon kunci pada lapisan Background untuk mencegah daripada mengubahnya secara tidak sengaja serta jangan lupa simpan fail anda --> Ctrl + s (Save Fail)
Sekarang anda sedia untuk memulakan dengan layer Shape. Anda perlu memaklumkan lapisan Flash apa yang sedang anda lakukan. Klik di Frame 1 pada layer Shape untuk memilih layer. Lihat Gambar di bawah ini.

Layer Shape akan mengandungi bentuk bujur dari segi saiz dan warna.
Guna Color Panel untuk memilih warna. Klik pada chooser Warna di samping setiap dan pilih # 003366.

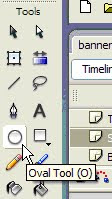
Seterusnya, klik pada Oval Tool (ditunjukkan pada gambar di sebelah kanan) untuk menggambar sebuah bentuk bujur di Stage. Kursor anda akan berubah menjadi "+". Mulai di sudut kiri atas dan tarik oval kecil di sisi kiri stage. Jangan bimbang jika tidak sempurna, anda boleh menggunakan panel Properties untuk menetapkan dimensi.
Stage anda dan panel Properties akan terlihat seperti di bawah ini. (Jika anda tidak Properties panel skrin secara automatik, pilih Window> Properties> Properties.)
Klik pada Selection Tool > panel Properties > Ubah ketinggian 15.0 dan lebar ke 10.0 > nilai Y untuk 25.0 dan X 28.0
Kemudian, anda akan menambah keyframe pada Layer Shape di daerah Frame Timeline. Klik di Frame 25 di Layer Shape dan tekan kekunci F6. Ini menempatkan sebuah keyframe di Frame 25.
Timeline anda harus serupa dengan yang ditunjukkan di atas. Jika anda secara tidak sengaja klik pada layer yang berbeza atau frame - ingat anda boleh kembali perubahan anda dengan menggunakan CTRL-Z atau Edit> Undo.
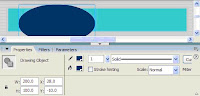
 Pada Frame 25, anda akan menukar warna dan bentuk Oval. Anda akan menggunakan Selection Tool pada panel Tools (lihat gambar di sebelah).
Pada Frame 25, anda akan menukar warna dan bentuk Oval. Anda akan menggunakan Selection Tool pada panel Tools (lihat gambar di sebelah).
Klik pada Selection Tool > panel Properties > Ubah ketinggian 100.0 dan lebar ke 200.0 > nilai Y untuk -10.0 dan X 28.
Tukar baik garis dan mengisi Warna # 006666. Klik pada Stage untuk melihat kesan daripada nilai-nilai baru. Properties dan panel Tahap ditunjukkan di bawah ini.

Layer Background mempunyai 50 frame dan layer Shape mempunyai 25 frame. Timeline Srcoll yang Frames sehingga Frame 50 adalah terlihat. Klik di Frame 50 daripada Shape Layer dan tekan butang F5 untuk menambahkan frame pada timeline. Lihat gambar di bawah ini.

Kemudian, anda akan menggunakan Flash untuk menukar warna dan bentuk oval pada layer Shape menggunakan Tween Shape. Klik pada Frame antara 1 dan Frame 25 di lapisan Shape. Properties panel akan memaparkan pilihan Tween menu. Pilih Shape seperti ditunjukkan dalam gambar di bawah ini.

Timeline sekarang akan menunjukkan sebuah panah antara 1 dan Frame Frame 25. Timeline anda akan tampak seperti gambar di bawah ini. Jika anda melihat garis putus-putus, jangan membatalkan kerja anda, tetapi undo kerja anda dan simpan fail tersebut dalam format .fla dan

8. Mulakan Animasi pada Layer Text
Sebelum mula bekerja pada layer Teks, klik ikon kunci pada layer Shape untuk mengelakkan layer tersebut diubah secara tidak sengaja.
Sekarang anda bersedia untuk memulakan dengan layer Teks. Anda perlu memaklumkan layer mana yang sedang anda lakukan. Klik di Frame 1 pada layer Teks untuk memilih layer dan frame. Lihat Gambar di bawah ini.



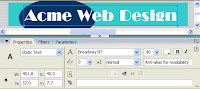
Guna Properties Panel untuk mengkonfigurasikan font, saiz, dan warna teks anda. Dalam contoh, font ditetapkan ke Broadway BT. Guna font atau font lain mengikut pilihan anda. Saiz font ditetapkan kepada 40. Warna tertakluk kepada # FFFFFF.
Stage anda dan Properties Panel akan terlihat seperti di bawah ini. (Jika anda tidak Properties panel skrin secara automatik, pilih Window> Properties> Properties.)
Jika value, lebar, nilai X dan Y sedikit berbeza anda akan mengkonfigurasikan nilai "X" untuk menempatkan teks sebahagian besar saiz stage. Tukar nilai “X” 450.0. Stage anda harus serupa dengan gambar di bawah. Perhatikan bahawa teks bermula di dekat tepi kanan stage.

Kemudian, anda akan menambah keyframe pada Layer Teks pada Frame. Klik di Frame 40 di Layer Teks dan tekan kekunci F6. Ini menempatkan sebuah keyframe di Frame 40.

Timeline anda harus serupa dengan yang ditunjukkan di atas. Jika anda secara tidak sengaja klik pada lapisan yang berbeza atau frame - INGAT anda boleh kembali perubahan anda dengan menggunakan CTRL-Z atau Edit> Undo.
Dengan Frame 40 yang masih dipilih. Tarik objek teks ke kiri dengan tetikus, atau menggunakan Select Tool pada objek teks dan mengubahsuai panel Properties –> Tukar nilai X à 40.0. Stage anda harus serupa dengan gambar di bawah ini.

Layer yang lain mempunyai 50 frame dan Layer Teks mempunyai hanya 40 frame. Klik di Frame 50 daripada Teks Layer lalu tekan butang F5 untuk menambahkan frame pada timeline. Lihat gambar di bawah ini.
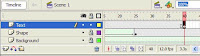
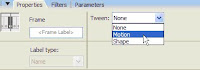
Kemudian, anda akan menggunakan Flash untuk menggerakkan teks daripada sisi kanan (Frame 1) ke lokasi pada Stage (Frame 40). Anda akan mengkonfigurasikan Motion Tween. Klik pada Frame Frame antara 1 dan Frame 40 ke dalam layer Teks. Properties panel akan memaparkan pilihan Tween. Pilih Motion seperti yang ditunjukkan dalam gambar di bawah ini.

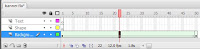
Garis Waktu sekarang akan menunjukkan sebuah panah antara 1 dan Frame Frame 40. Timeline anda akan tampak seperti gambar di bawah ini. Lihat Timeline dan menyemak latar belakang Warna frame. Shape Tween yang ditandai dengan warna latar belakang hijau dan Motion Tween ditunjukkan dengan warna latar belakang biru.
9. Menguji keseluruhan fail
Anda boleh memainkan animasi dengan Timeline. Klik pada persegi panjang merah (disebut "playhead") dan seret ke kanan untuk melihat baik dan Latar Belakang animasi Shape bermain! Kaedah lain untuk main balik ini adalah Control --> Play daripada menu atau anda boleh tekan ENTER.
Tetingkap seperti di bawah akan muncul.

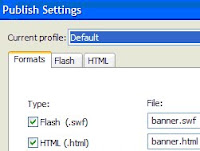
Pilih File --> Publish Settings. Publish Settings ditunjukkan di bawah ini. Anda akan bekerja dengan tab Format, Flash tab, dan tab HTML kotak dialog ini.

Pada Format tab, pastikan bahawa kotak cek Flash dan HTML diperiksa.
 Pada tab Flash meninggalkan semua tatacara pada nilai default kecuali untuk hal berikut:
Pada tab Flash meninggalkan semua tatacara pada nilai default kecuali untuk hal berikut:
1. Tetapkan Versi untuk Flash Player 5 sebagai Version
2. Semak Lindungi daripada import.
3. Semak menghilangkan jejak tindakan
 Pada tag HTML, pastikan
Pada tag HTML, pastikan
Klik Publish --> OK.
Flash telah menerbitkan animasi anda sebagai Flash Movie disebut banner.swf dan telah mencipta fail laman web yang memaparkan banner.html.
SELAMAT MENCUBA!!
Labels: tutorial lab












